Exploring Public Design Systems Shaping the Web
Design systems have become an essential tool for building consistent, user-friendly, and visually appealing digital experiences. These comprehensive collections of reusable UI components, code snippets, and design guidelines empower designers and developers to streamline their workflow and create exceptional products.
While Google's Material Design is a widely recognized design system, there's a lot of other public-facing resources available. Let's delve into five systems, showcasing the diversity and innovation within the design landscape:
Spectrum by Adobe { https://spectrum.adobe.com/ }
Spectrum is the design backbone for the entire Adobe suite products. It ensures a consistent user experience across different creative tools, making the workflow easier and faster for designers and creatives. For design professionals working within the Adobe ecosystem, Spectrum provides a unified design language and component library. This fosters a seamless user experience and reduces the learning curve when switching between different Adobe applications. Spectrum doesn't just prioritize usability; it boasts a clean, modern aesthetic that complements the creative spirit of the Adobe suite. The design system emphasizes clear typography, subtle animations, and a well-defined color palette, creating a visually appealing workspace for users.
Ant Design by Ant Group { https://ant.design/ }
Ant Design boasts a rich set of UI components with a focus on enterprise applications and data visualization. It offers a robust design language that can be adapted to various use cases while maintaining a clean and functional aesthetic.
Developers working on complex web projects can leverage Ant Design's extensive component library and data visualization tools to build feature-rich and visually appealing enterprise applications.
Carbon Design System by IBM {carbondesignsystem.com}
Carbon prioritizes accessibility and scalability for enterprise-level applications. It offers a comprehensive suite of UI components, design tokens (reusable design elements like colors and fonts), and accessibility guidelines.
Carbon Design System prioritizes clean and well-defined user interfaces. The system emphasizes clear typography, ample spacing, and a well-balanced color palette with a focus on high contrast. This translates to user interfaces that are easy to navigate, understand, and use, even for complex enterprise applications. Developers working on complex web projects can leverage Carbon's robust component library and accessibility focus to ensure their applications are usable by everyone.
Carbon Design System is a valuable resource for companies building large-scale web applications, promoting inclusivity and user-friendliness within the enterprise environment.
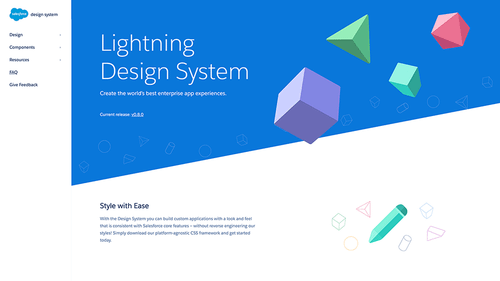
Lightning Design System by Salesforce {lightningdesignsystem.com}
Lightning Design System caters specifically to the needs of building applications within the Salesforce CRM platform. It offers pre-built components, design tokens (reusable design elements like colors and fonts), and accessibility guidelines. Developers working on Salesforce applications benefit from the pre-built components and design language provided by Lightning. This ensures a consistent user experience within Salesforce and reduces development time. While consistency is key, Lightning Design System also recognizes the need for some degree of customization. The system offers clear guidelines on adapting components to match specific branding needs. This allows businesses to maintain their unique visual identity while still benefiting from the efficiency and consistency offered by the design system.
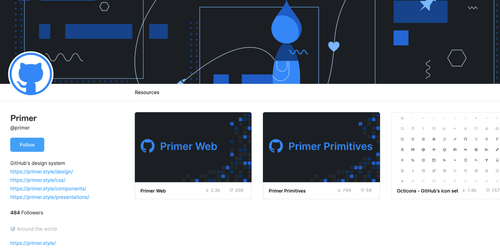
Primer by Figma {https://primer.style}
Building User Interfaces for Design Tools. Primer is a design system developed by Figma, a popular design collaboration platform. It offers components and design principles specifically tailored for building user interfaces within design tools themselves.
While not focused on user-facing interfaces, Primer caters to the design community by providing a library of components and design principles for crafting intuitive and user-friendly design tools. This fosters consistency within the design software landscape.
These five public design systems – Spectrum, Primer, Lightning Design System, Carbon Design System, and Ant Design – showcase the vast potential of readily available design resources. Each system offers a unique set of tools and philosophies, catering to diverse design needs and fostering exceptional user experiences. As technology continues to evolve, we can expect even more innovation and collaboration within the design system landscape, further shaping the future of user interfaces across various digital domains.
REFERENCES
Google {google.com}
Adobe Spectrum {spectrum.adobe.com}
Ant Design system {https://ant.design}
Carbon design system {carbondesignsystem.com}
Lightning design system {lightningdesignsytem.com}
Primer{https://primer.style}